
Introduction
Core Web Vitals are a necessity to understand if you are a business owner, especially if you are a newer business owner who is planning on or have recently developed a website for your brand. The Core Web Vitals are metrics that google uses to measure how great of an experience a user is having on your website. To simplify it, if a user on your website is having a good experience, then your website will rank higher, and if they are having a bad experience, your website will rank lower. This is extremely important to understand, because these key metrics will be the difference between you showing up as one of the first few search results when someone searches something like "hvac near me" or you showing up on the 15th page and never getting any clicks.
What can we do to improve our Core Web Vitals? and more importantly, how do I even find my Core Web Vitals to begin with?
Google Lighthouse
This is where Google Lighthouse comes in. Google Lighthouse is a tool developed by google that gives you a sneak peak into how Google is determining if a user is having a good or bad experience on your website. Luckily for us, it's completely free and doesn't take longer than a minute to install and understand how to use. It measures various aspects of your site, including speed, accessibility, and adherence to best SEO practices. By identifying and rectifying these issues, businesses can improve their site’s user experience, leading to higher engagement rates and, ultimately, increased conversions.
How to use Google Lighthouse
- Step 1: Head to Google Lighthouse for Chrome and install the chrome web store extension.
- Step 2: Head to your website, or any website that you want to run a report on.
- Step 3: Navigate to the little lighthouse icon in your toolbar, click it, and press Generate report.
- Step 4: Allow lighthouse to run which normally takes about a minute.
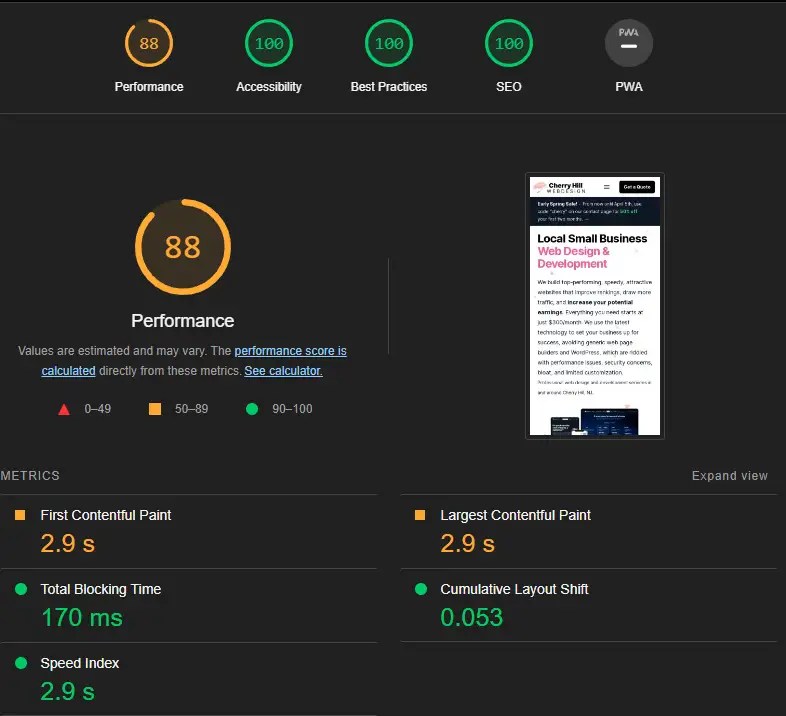
Now you will have all of the results from your report. You will notice that there are 4 scores that you can view. These are, Performance, Accessibility, Best Practices, and SEO.
What do the Google Lighthouse metric scores represent?
Each one of these is extremely important and will be the difference between ranking low or high, and more importantly to Google, will tell them how well users respond to your website. Ultimately, Google just cares if users are having a good experience.
As a general guide, a score in the 0-49 range is considered awful. A score in the 50-89 range is considered good. A score in the 90-100 range is considered great. You will want to keep these scores as high as possible for best results.
Generally, we try to keep scores above 80 for performance and at 100 for Accessbility, Best Practices, and SEO.
How do we do this? Improving our Core Web Vitals of course!
Improving our Core Web Vitals
What sets Google Lighthouse apart is its actionable recommendations. Each audit comes with specific suggestions for improvement, such as optimizing images, minifying CSS/JS files, and increasing text contrast for better readability.
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP must occur within 2.5 seconds of when the page first starts loading.
- Interaction to Next Paint (INP): measures interactivity. To provide a good user experience, pages must have a INP of 200 milliseconds or less.
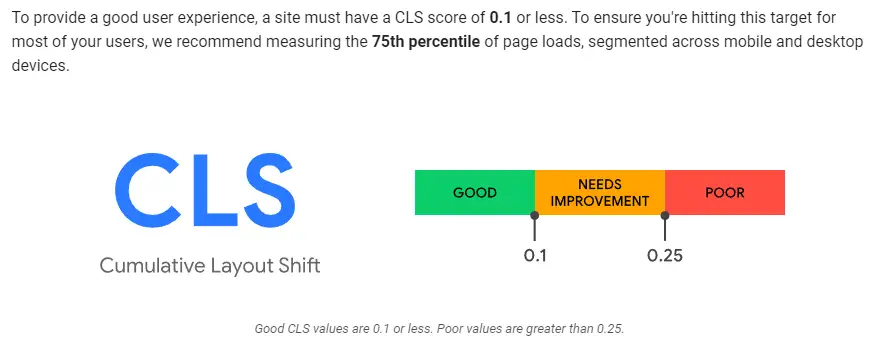
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of 0.1. or less.
Learn more about Largest Contentful Paint (LCP).
Learn more about Interaction to Next Paint (INP).
Learn more about Cumulative Layout Shift (CLS).
Conclusion
Understanding and utilizing Google Lighthouse can significantly enhance your website's performance, accessibility, and, most importantly, your search engine rankings. Lighthouse's performance metrics offer a comprehensive look at your site’s speed and efficiency. Leveraging Google Lighthouse offers a path to significantly enhance online visibility and user engagement. By focusing on the pillars of performance, accessibility, and SEO, businesses can not only improve their website's ranking but also offer a superior user experience, leading to growth and success in the digital age.