
Introduction to Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) stands as a cornerstone among Core Web Vitals, offering a crucial insight into visual stability by quantifying the frequency of unexpected layout alterations users encounter. Striving for a minimal CLS score is essential in crafting a pleasing and user-friendly page experience.
These unexpected shifts can severely disrupt a user's interaction with your website. Imagine reading an article only for the text to jump unexpectedly, or attempting to click a button, but an unforeseen shift causes a misfire, potentially leading to frustration or, worse, accidental actions that could harm the user's experience.
The root of these disruptions often lies in asynchronous resource loading or the dynamic addition of DOM elements that shift the existing content. This could be due to images or videos loading without predefined dimensions, font sizes that differ unexpectedly from their fallbacks, or third-party ads or widgets that resize on their own accord.
The disconnect between a site's performance in development versus its real-world usage intensifies these issues. For instance:
- Personalized or third-party content might not behave the same in production as it does in your development environment.
- Images used during testing may load instantly from a developer's cache but lag for first-time visitors.
- API calls that seem instantaneous during development could introduce noticeable delays for end-users, significantly affecting the perceived performance.
- CLS offers a metric to gauge and mitigate these shifts, ensuring a stable and predictable page layout for users.
Understanding CLS Scores
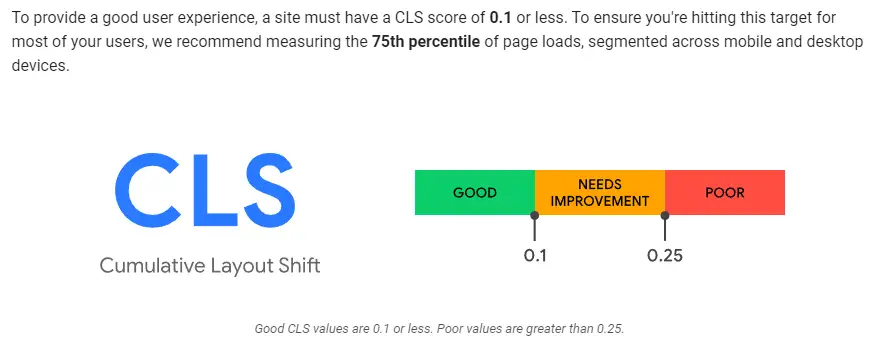
Aiming for excellence in user experience translates to achieving a CLS score of 0.1 or lower.
To accurately assess your site's performance, Google advocates for analyzing the 75th percentile of page loads, considering both mobile and desktop environments, to ensure the majority of your users enjoy a stable and seamless experience."
Measuring CLS
Utilize Google Lighthouse, a tool by Google, to gain insights into how your website's user experience is evaluated. Discover more about Google Lighthouse and its impact on your website."