
Introduction
Largest Contentful Paint (LCP) serves as a key indicator of your website's perceived loading speed, pinpointing when the bulk of the content becomes accessible to the user. Achieving a swift LCP is crucial for signaling to visitors that your site is ready for interaction.
For a long time, gauging the speed at which a website's main content loads and appears to users has posed a challenge for web developers. Traditional metrics, such as 'load' or 'DOMContentLoaded', fall short as they may not align with the actual content users see. Even newer metrics aimed at improving user experience, like First Contentful Paint (FCP), only scratch the surface by marking the initial load phase. This early stage, often featuring splash screens or loading indicators, doesn't fully represent the user's viewing experience.
Previously, Google suggested other metrics, including First Meaningful Paint (FMP) and Speed Index (SI) – both available via Lighthouse – to capture a broader spectrum of the loading experience beyond the initial display. However, these metrics are complex and not always accurate, failing to pinpoint when the primary content is fully loaded.
Emerging from discussions within the W3C Web Performance Working Group and Google's own research, a more reliable measure has been identified: observing when the largest content element appears on the screen.
What is LCP?
LCP measures the time taken for the largest image or text block within the viewport to render, starting from the moment the page is accessed.
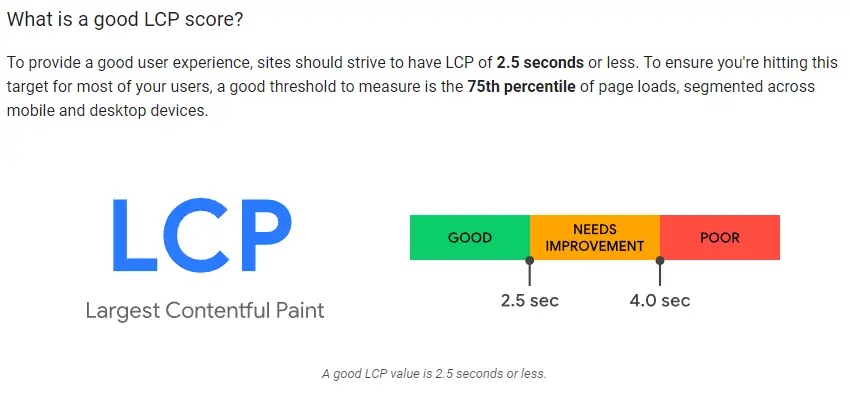
Understanding LCP Scores
For optimal user experience, aim for an LCP of 2.5 seconds or below. A practical benchmark is achieving this target for at least 75% of page visits, across both mobile and desktop devices.
Improving Your LCP
Focus on the following elements:
- Image elements
<img>and the first frame for animated content - Image elements within an SVG
<image> - Video elements
<video>, considering either the poster image load time or the first frame - Elements with background images loaded via the url() function
- Block-level elements containing text or inline text elements
It's important to note that LCP calculations exclude elements considered 'non-contentful' by users, such as fully transparent elements or those that occupy the entire viewport, likely serving as background.
Measuring LCP
Utilize Google Lighthouse, a tool by Google, to gain insights into how your website's user experience is evaluated. Discover more about Google Lighthouse and its impact on your website."