
Introduction to Interaction to Next Paint (INP)
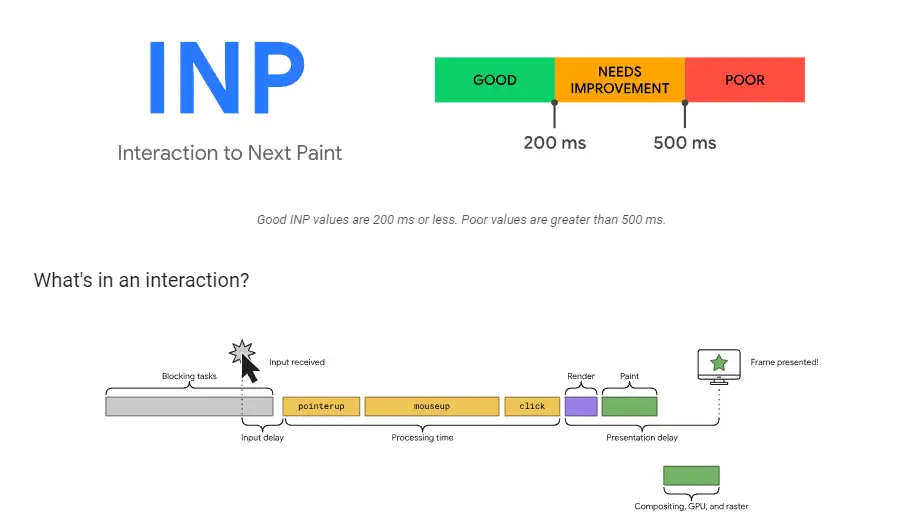
Interaction to Next Paint (INP) stands as a pivotal metric in Core Web Vitals, leveraging the Event Timing API to gauge the responsiveness of a webpage. It meticulously measures the delay between user interactions—like clicks, taps, and keyboard inputs—and the moment the next visual response is rendered, focusing on the longest durations while filtering out the extremes. Achieving a low INP score is crucial, signifying a website's proficiency in delivering swift responses to user actions.
Responsive web design is not just about how a page looks but also how it feels. Prompt feedback following an interaction, such as a confirmation that an item has been added to a shopping cart, a menu has opened, or a login attempt is being processed, is essential. This immediate visual cue is particularly vital for complex tasks, ensuring users are aware that their actions are being acknowledged without undue delay. INP targets the very essence of this concept, emphasizing the importance of minimizing the time to the next screen refresh post-interaction.
Understanding INP Scores
To benchmark website responsiveness effectively, it's recommended to analyze the 75th percentile of INP measurements across both mobile and desktop devices:
- An INP of 200 milliseconds or below is indicative of excellent responsiveness.
- Scores ranging from 200 to 500 milliseconds suggest there's room for improvement.
- Any INP exceeding 500 milliseconds is a clear signal of subpar responsiveness.
Recognized Interactions in INP
INP focuses on three primary types of user interactions:
- Mouse clicks.
- Touchscreen taps.
- Keyboard presses, including both physical and virtual keyboards.
Measuring INP
Utilize Google Lighthouse, a tool by Google, to gain insights into how your website's user experience is evaluated. Discover more about Google Lighthouse and its impact on your website."