10 Ways to Make a Website: A Comprehensive Guide for Beginners
Creating a website from scratch can seem like a daunting task, but with the right steps and tools, anyone can do it. This article will explore different methods to help both beginners and experienced users build their own websites effectively.

Whether it's choosing a website builder, selecting a domain name, or adding content, each step is crucial in making your site successful. By the end, readers will have a clear understanding of the primary methods and essential tips needed to create a website that meets their goals.
1) Choose a domain name

Choosing the right domain name is crucial. It sets the tone for your website.
Start by keeping it short and simple. A memorable name is easier for visitors to recall.
Avoid using double letters, numbers, and hyphens. These can confuse users and lead to typos.
Consider using a .com extension as it's widely recognized and trusted. Before finalizing, check if the domain name is available using tools like Shopify's Domain Search or a WHOIS lookup.
2) Pick a web hosting provider

Choosing the right web hosting provider is crucial. It affects your website's speed, reliability, and security. When looking for the best options, check out reviews and comparisons of top web hosting services.
Consider factors like pricing, customer support, and uptime guarantees. Some popular options include Hostinger and PCMag's top picks.
Your provider should meet your site's specific needs, whether it's a personal blog or a business website. Keep these tips in mind to ensure your website runs smoothly.
3) Select a Content Management System

Choosing a Content Management System (CMS) is crucial for building a website. A CMS lets users manage digital content without needing extensive technical skills.
Popular options include WordPress, which powers around 43% of websites. For eCommerce needs, Magento offers strong features. Joomla provides a balance between user-friendliness and flexibility.
Selecting the right CMS depends on your specific needs, technical skill level, and the type of website you want to build.
4) Design Your Website Layout

Choosing the right website layout is key to creating an engaging and user-friendly design. One popular option is the asymmetrical layout which adds a dynamic feel by having unequal parts. Another idea is the split-screen layout, which grabs attention by dividing the screen into two distinct sections.
Creating a basic wireframe can help structure your layout. This approach allows for clear organization and helps solve design problems early on in the process.
Lastly, combining text-based design with a basic grid is effective for portfolio or e-commerce sites.
5) Optimize for Mobile Devices

Making sure a website is optimized for mobile devices is essential. Many users access websites from their phones. To start, use a mobile-first approach. This means designing for smaller screens and then adapting for larger ones.
Utilize responsive templates. These adjust the layout according to the device's screen size.
Implement features like touch-friendly buttons and easy-to-use forms, which enhance user experience on mobile.
Regularly test the website on mobile devices to ensure everything works smoothly. This helps catch any issues early.
6) Implement SEO Best Practices

To boost your website's visibility, aligning content with search intent is crucial. This means understanding what users are looking for and tailoring content to meet these needs.
Use keywords strategically throughout your content. Keywords should appear in titles, headers, and naturally within the text.
Additionally, having a clean URL structure can help search engines better understand and index your site.
Don't forget to use header tags (H1, H2, etc.) to structure your content clearly. This helps both users and search engines navigate your site more easily.
7) Create High-Quality Content

Creating high-quality content is crucial for a website's success.
Start with thorough research to understand the topic. Good content showcases your knowledge and stands out from superficial information online.
Think about your audience's needs. Tailor your content to be helpful and relevant. This builds a strong connection with readers.
Consider using various formats like articles, videos, and infographics. This makes your content engaging.
For additional tips, you can read more here and here.
8) Set up website analytics

Setting up website analytics is crucial for monitoring site performance. It helps track visitor behavior and site metrics.
First, create a Google Analytics account. Visit the Google Analytics page and sign up. Enter your account and website details, then add a tracking code to your site. This enables data collection.
Use Google Tag Manager to manage tracking codes efficiently. This ensures accurate data collection and helps exclude internal traffic by filtering out your IP address.
9) Integrate Social Media Buttons

Adding social media buttons to a website helps increase visibility. They allow visitors to share content easily. This can drive more traffic to the site.
Social media buttons can be placed on blog posts, product pages, and the homepage. Platforms like Facebook and Twitter offer tools to generate button code.
Using follow buttons can also grow a site's audience. They provide visitors with a quick way to connect on social media, which can increase engagement.
10) Ensure website security

Website security is crucial to protect both the site and its users. Start by making passwords secure and updating them regularly. Strong passwords can prevent many hacking-related breaches.
Installing an SSL certificate is essential. It secures data in transit, preventing interception and tampering. Regular software updates also address vulnerabilities before they can be exploited.
Another effective measure is preventing spam. Spam can harm your site's ranking and carries security risks. Preventing it will help keep the site safe and maintain its quality.
Additionally, restrict file uploads to trusted users. Validate uploaded files to avoid malicious scripts or unauthorized access. Setting user permissions correctly also enhances security. For more detailed guidance, visit Webflow's website security checklist.
Understanding Website Design

When designing a website, it's essential to focus on key principles of design, user experience best practices, and selecting the right color palette for the site.
Principles of Good Design
Good website design is grounded in clear, effective principles. Simplicity is fundamental. Avoid clutter by using plenty of white space.
Consistency is also key. All pages should have a cohesive look with a uniform layout, colors, and fonts.
Visual hierarchy helps guide visitors. Elements like headings, images, and icons should be placed to emphasize what’s most important.
Grid-based layouts help keep content organized. They make it easier for users to follow and understand the information presented.
User Experience (UX) Best Practices
User experience (UX) focuses on how visitors interact with the website. Navigation should be intuitive. Use clear menus and labels, and ensure that users can find what they need quickly.
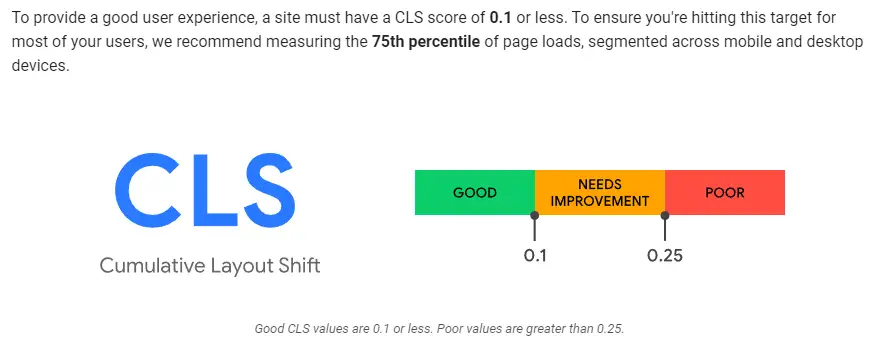
Load times are critical. A well-performing site enhances user satisfaction. Aim for fast loading by optimizing images and reducing unnecessary scripts.
Mobile responsiveness is mandatory. Ensure the site works well on various devices, including smartphones and tablets.
Accessibility matters. Follow standards to make the site usable for people with disabilities, such as by including alternative text for images and ensuring keyboard navigation.
Choosing the Right Color Palette
Selecting the right color palette is crucial for a website’s appeal. Understand color theory to choose colors that work well together.
Use brand colors to establish consistency. This ties the website to the brand’s identity and helps with recognition.
Contrast is important. High contrast between text and background improves readability for users.
Limit the number of colors. Using too many can be overwhelming. Typically, a primary color, a secondary color, and a few accent colors work best.
Neutral colors like white, gray, and black can balance out more vibrant colors, making the site look professional and elegant.
Essential Tools for Website Creation

Creating a website involves several key tools to ensure it functions well and looks professional. These tools range from those that manage your content to services that host your website and builders that put everything together.
Content Management Systems (CMS)
A Content Management System (CMS) is vital for efficiently managing and organizing website content. Popular CMS options include WordPress, Joomla, and Drupal.
WordPress is widely used due to its flexibility and extensive plugins. A CMS allows you to publish, modify, and maintain content without needing deep technical skills.
Choosing the right CMS depends on your needs. WordPress is great for beginners, while Drupal suits more complex sites. Joomla offers a balance between ease of use and flexibility.
Web Hosting Services
Finding the right web hosting service is crucial as it affects your site's speed, security, and reliability. Popular web hosting providers include HostGator, Bluehost, and SiteGround.
HostGator is known for its affordability and good customer support. Bluehost offers easy integration with WordPress, ideal for new site owners. SiteGround is noted for its excellent performance and customer service.
When choosing a web host, consider uptime guarantees, customer support, and scalability options to accommodate future growth.
Website Builders
Website builders provide tools to create websites without needing to write code. Platforms like Wix, Squarespace, and Weebly are popular choices.
Wix is user-friendly and offers various templates. Squarespace provides elegant design options suited for portfolios or businesses. Weebly is known for its simple drag-and-drop interface, making it accessible to beginners.
These builders often include hosting, making them a one-stop solution for creating and managing websites. Choosing the right builder depends on the specific needs of the user, such as design capabilities, e-commerce integration, and ease of use.
Advanced Features and Integration

Incorporating advanced features and integration techniques can significantly enhance a website's functionality and user experience. Key areas to focus on include SEO strategies, e-commerce capabilities, and analytics tools.
SEO Optimization Techniques
SEO (Search Engine Optimization) is crucial for increasing website visibility on search engines. Techniques include using relevant keywords in content, meta descriptions, and image alt tags.
Ensuring fast page load times, mobile responsiveness, and quality backlinks also improve SEO rankings. It's important to use SEO-friendly URLs and regularly update content to keep it fresh.
Additionally, tools like Google Search Console can help monitor and resolve any SEO issues.
Integrating E-Commerce Functionality
Adding e-commerce functionality makes it easier to sell products or services online. Key features include a user-friendly product catalog, secure payment gateways, and shopping cart functionality.
Integrating advanced e-commerce features like product recommendations and abandoned cart recovery can enhance user experience.
Use plugins like WooCommerce for WordPress or Shopify for standalone e-commerce sites to simplify the process.
Utilizing Analytics Tools
Analytics tools are essential for understanding visitor behavior and website performance. Google Analytics is a powerful tool that tracks metrics like visitor numbers, session duration, and conversion rates.
Heatmaps can show where users click most on your site, helping to optimize layout and navigation.
Implementing these analytics tools provides valuable insights that guide improvements and enhance user experience.
Frequently Asked Questions

Creating a website involves selecting a domain name, choosing a web hosting provider, and designing the layout. This section addresses common questions, from starting without prior experience to using HTML for a basic site.
How can I create a website from scratch without prior experience?
Starting from scratch can be easier with website builders like Wix or Shopify. These platforms offer templates and drag-and-drop functionalities. They also provide support and tutorials to help beginners navigate the process.
What are some free tools available for building a professional website?
There are several free tools, including WordPress, Wix, and Weebly. These tools offer basic features at no cost, and you can upgrade for more advanced functionality. Additionally, Canva can help design graphics, and Google Analytics can track site performance.
What steps are involved in creating a website for a business with no budget?
Begin by choosing a free domain name provider and using a free web builder. Optimize each page with SEO tools like Yoast. Utilize free resources for design and stock photos. Leverage social media to drive traffic to your new site.
Can you outline the process for beginners to create a website step-by-step?
- Choose and register a domain name.
- Select a web hosting provider.
- Pick a content management system like WordPress.
- Design your website layout with an easy-to-use theme.
- Add essential pages, such as Home, About, and Contact.
- Optimize for mobile devices.
How can I develop a website using HTML for a basic online presence?
Begin by learning fundamental HTML and CSS. Create HTML files for your web pages and style them with CSS. Use a text editor like Notepad++ or VS Code. Once your files are ready, upload them to a web hosting service to make the site live.
What strategies should I consider when planning the structure of my new website?
Plan a clear hierarchy for your site’s pages. Ensure the navigation is user-friendly and all important information is easy to find. Consider the user journey and how visitors will interact with your site. Incorporate responsive design for mobile users.